小型企业创建WordPress网站其实并不难,接下来将用具体例子来给大家带来详细的创建教程,我们将假设一家名为Zelthix雕塑的公司,主要是在线推广和销售艺术品,我们使用搭建平台兼容的ASTRA主题。
此过程的第一步是选择您想要的方式 主办 您的WP网站。您是否要购买自己的硬件,安装和维护服务器OS,Web服务器软件,所需的WP数据库,PHP等。如果您是网站创建的新手,最好使用网络托管公司消除许多或全部这些复杂性。例如,许多网络托管公司允许您只需单击几下即可安装WordPress,其所有依赖关系。可能会忽略的另一个考虑因素是托管公司的客户服务质量,如果您不熟悉此类客户可能会很重要。
一旦选择了服务器商或 准备的系统,下一步是为搭建平台安装WP,如下所述。
为搭建平台安装WordPress
1. 登录到 面板.
2. 在CPANEL中,选择 WordPress工具包 关联。如果找不到链接,请尝试搜索 WordPress Manager.. 如果您仍然无法打开WordPress工具包,请与主机提供商联系。
3. 在WordPress工具包中,选择 安装 按钮(左上)。
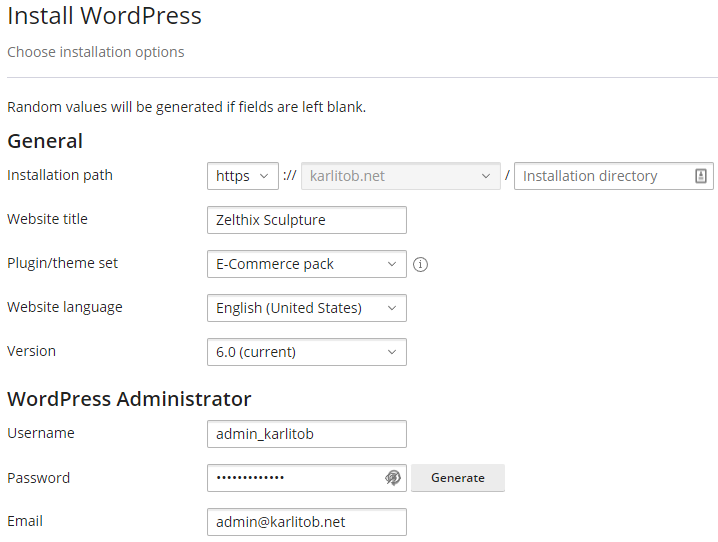
4. 对于 插件/主题集, 选择 搭建平台包;出于安全原因,请使用非标准管理员用户名,如:

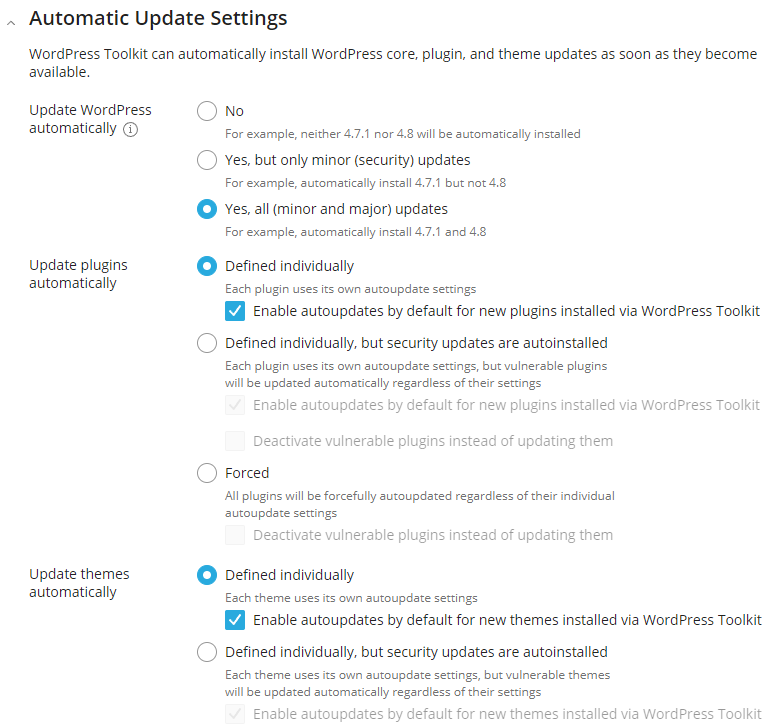
5. 下 自动更新设置,您可以(可选地)具有自动更新的插件和主题:

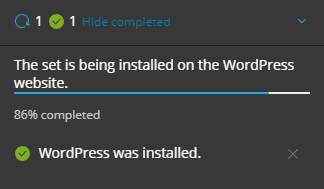
6. 选择 安装 按钮。当。。。的时候 安装完成 出现窗口,选择不安装任何插件 – 也就是说,选择 不,谢谢 按钮。
7. 必要时,让WP集安装完成:

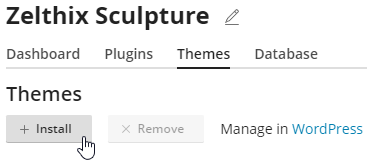
8. 选择 主题 选项卡,然后选择 安装 按钮:

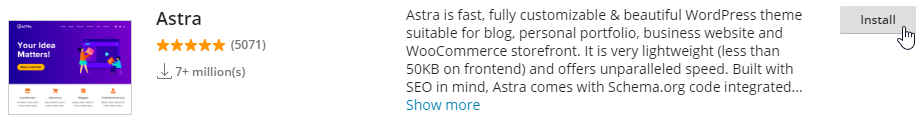
9. 搜索并安装Astra主题: 
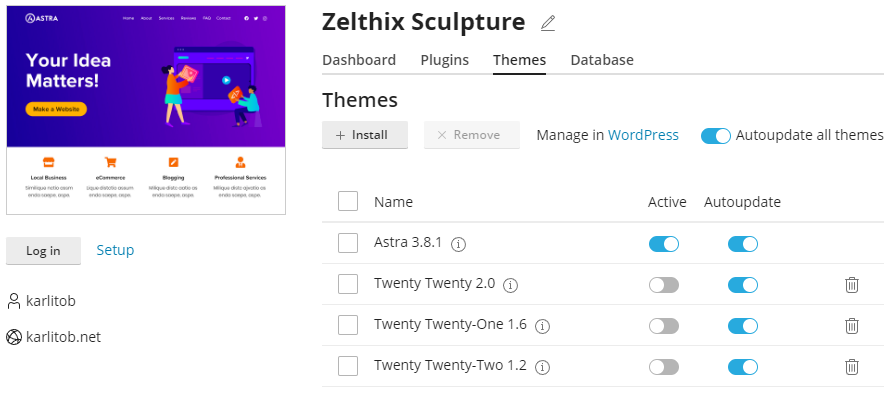
10. 安装后,通过选择插件和主题面板 X (右上方)。接下来,主动Astra主题(一次只有一个主题活跃):

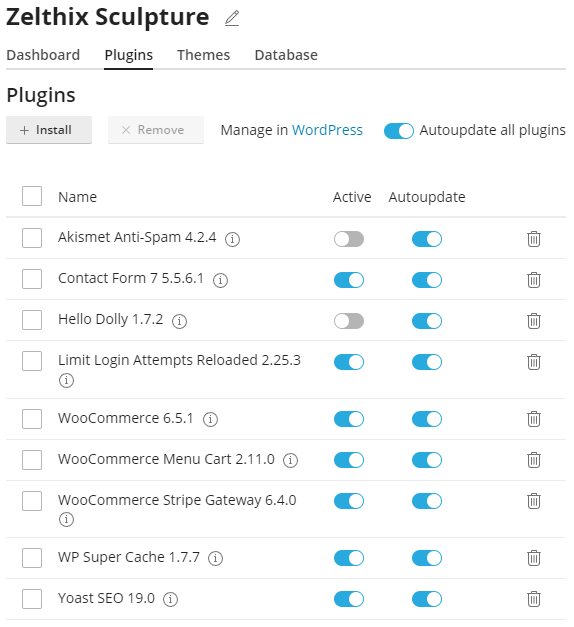
11. 选择 外挂程式 标签和((可选))启用 自动化所有插件:

如果您应该对上述程序有任何问题,请参考 使用CPANEL的WordPress工具包安装WordPress.
12. 选择 登录 按钮登录到您的新的Astra主题WP网站(不需要您的登录凭据)。
删除WP博客组件
如果您想将股票WP博客保存在新的搭建平台网站上,请跳过本节。
1. 如有必要,通过导航到以下URL之一登录到WP仪表板:
- http://<你的域> /wp-login.php
- http://<你的域>/wp/wp-login.php
- http://<你的域>/wordpress/wp-login.php
例如, https://karlitob.net/wp-admin/
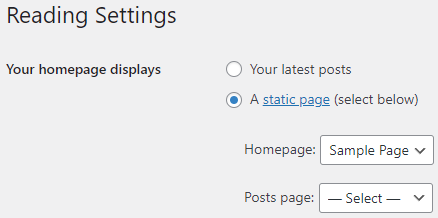
2. 选择 设定值, 然后 阅读。选择 静态页面(选择下面) 并完全配置它,如图所示:

选择 保存更改 按钮。
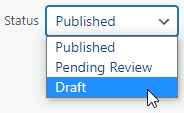
3. 选择 帖子,悬停 你好世界!, 选择 快速编辑和改变 状态 从 出版 至 草稿:

从实时网站中删除了草稿模式中的所有页面。接下来,选择 更新资料 按钮。
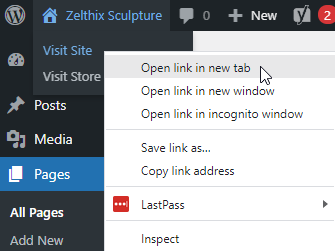
4. 在新的浏览器选项卡中打开您的网站。例如,选择 Zelthix雕塑, 访问网站, 接着 在新的标签页打开链接:

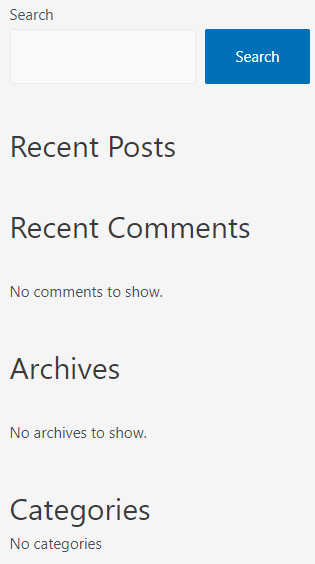
5. 注意右侧栏中的博客相关项目(块):

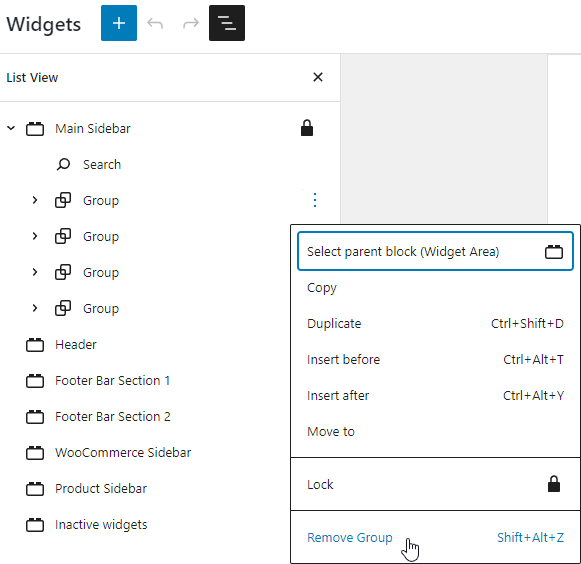
要删除所有块,请更少的搜索,选择 外貌, 然后 小部件。接下来,选择列表查看图标  , 扩张 主侧栏,并删除四个 组通过垂直椭圆形,如末端:
, 扩张 主侧栏,并删除四个 组通过垂直椭圆形,如末端: 
选择 更新资料 按钮(右上)。
6. 刷新实时页面,并注意,只有搜索保留在右侧栏中:

您已经成功地删除了Astra-Theme WP网站。下一步是添加一些搭建平台产品。
将产品添加到搭建平台网站
在下面的示例中,我们将添加几件待售艺术品。
1. 从WP仪表板中,选择 产品展示, 然后 添新.
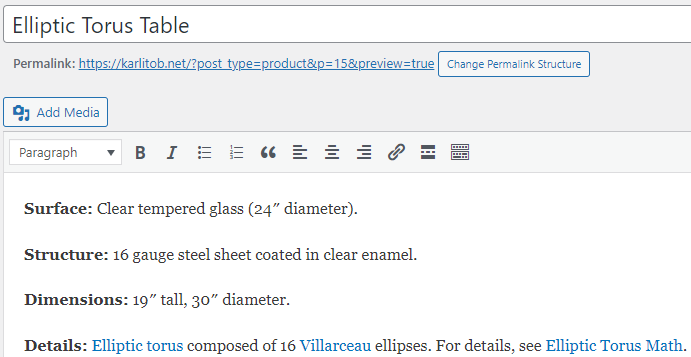
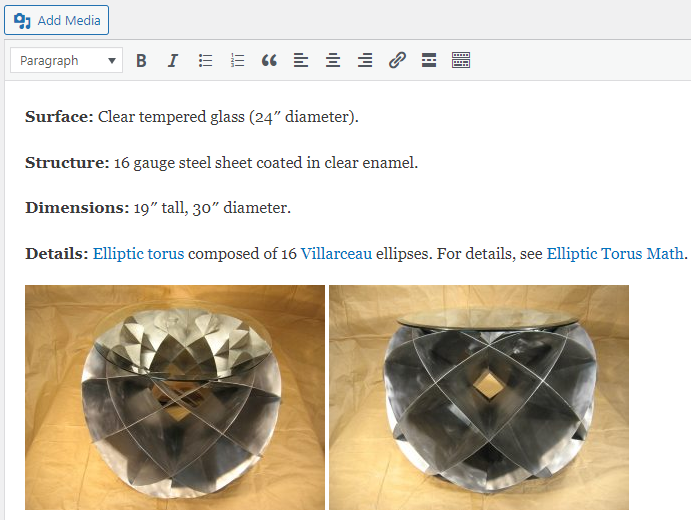
2. 添加产品名称和描述,例如:

3. 靠近右下方(向下滚动),选择 设置产品图像 关联。接下来,选择 上传文件 标签并上传产品图像。使用选定的图像,选择蓝色 设置产品图像 按钮。请注意,您可以使用蓝色编辑WP媒体库中的图像 编辑图像 关联:

4. 向下滚动,提供产品类型(简单产品,在这种情况下)和价格。
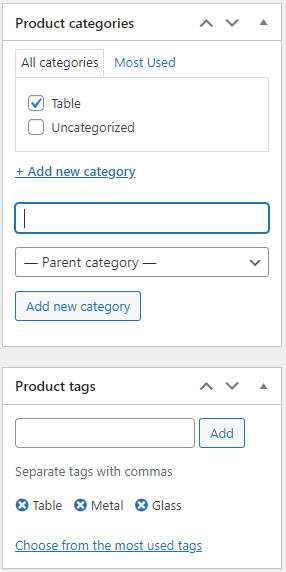
5. 滚动,添加任何其他信息,例如产品类别或产品标签:

完成后,选择 发布 按钮(右上)将产品直播。刷新页面的实时版本,然后选择 店铺 主菜单中的链接 – 您应该看到新产品。
如果您如此倾向,则可以添加其他产品图像。例如,您可以使用 添加媒体 按钮创建”内联”产品描述图像:

6. 重复先前的五个步骤,以在您的搭建平台网站中添加其他产品。
修改主页
鉴于Zelthix雕塑公司正在销售艺术品,因此提供类似于博物馆或类似组织可能使用的图像库是有意义的。在此过程中,我们将将库存的Astra样品页面更改为我们的官方主页。
1. 从WP仪表板中,选择 页数,然后徘徊 示例页面 – 首页,然后选择 编辑.
2. 更改标题 样本页 至 欢迎 或某些东西。
3. 在下一个块中,用熟练/机智的内容替换”这是一个示例页面…”内容(本文的范围之外)。
4. 通过选择并按下其他不需要的块来删除其他不需要的块 Shift + Alt + Z.
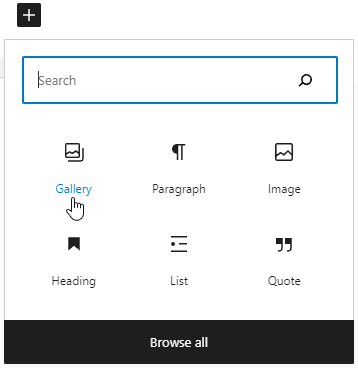
5. 要添加图像库,请选择黑色 + 图标,然后选择 画廊:

通过上传图像或使用WP媒体库来填充画廊。完成后,选择 更新资料 按钮(右上)。
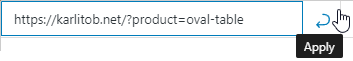
6. 要将画廊中的图像链接到商店页面上的相关产品,请选择图像,选择  图标,并键入您要链接到的页面的标题,例如”椭圆表”。选择匹配的一个,然后选择 应用:
图标,并键入您要链接到的页面的标题,例如”椭圆表”。选择匹配的一个,然后选择 应用:

您也可以使用相对URL,例如 /?product =椭圆形的桌子
7. 重复画廊中每个图像的先前步骤。
修改菜单
您可能已经注意到,主菜单上项目的顺序可能不喜欢您:

您可以按以下方式更改菜单:
1. 选择 外貌, 然后 菜单.
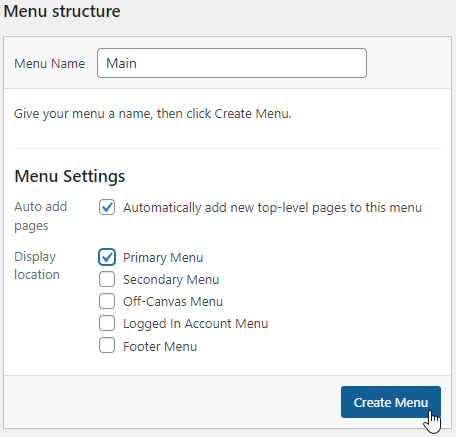
2. 即使您目前默认情况下有一个非常可用的菜单,要对其进行操作,也必须创建一个新菜单,就好像它不存在一样。为此,提供菜单名称,例如” Main”,选择以下设置,然后选择 创建菜单 按钮:

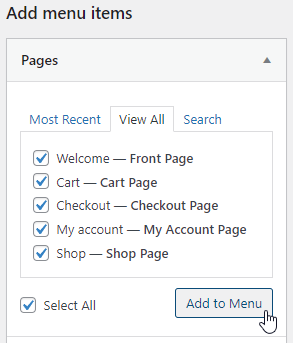
3. 接下来,选择所有适当的菜单项,然后选择 添加到菜单:

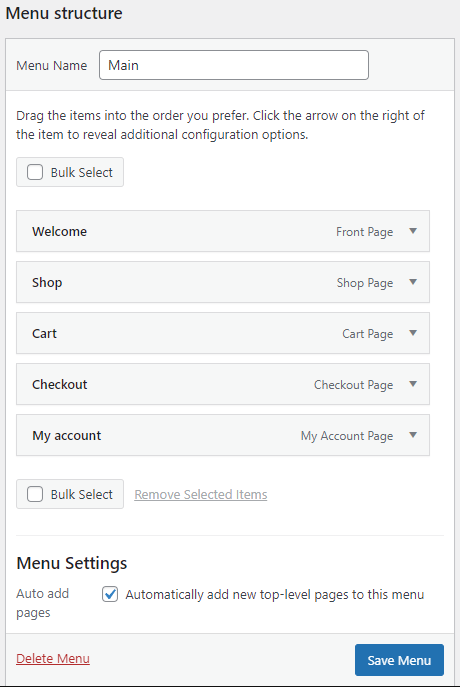
4. 您可以单击并拖动菜单时间以更改其订单,然后选择 保存菜单 按钮:

现在,您应该在任何实时WP页面上查看修改后的菜单:

然而,先前的菜单图像确实引出了问题 – 我们如何启用购物车,结帐和我的帐户菜单项?接下来将讨论此主题。
设置WooCommerce
WooCommerce是一种开源搭建平台插件,专为使用WordPress的小型至大型在线商人而设计。尽管其核心功能是免费软件,但其许多可选扩展名是付费和专有的。
以下说明了如何配置WooCommerce:
1. 从WP仪表板中,选择 WooCommerce, 接着 设定值.
2. 对于八个选项卡中的每一个,请填写请求的信息,并为您的特定业务方案选择适当的设置。请注意以下详细信息:
- 为了 运输 标签:要为所有区域(所有运输地点)应用相同的运输费率,请选择 其他区域未覆盖的位置, 添加运输方法, 扁平率, 接着 添加运输方法.
- 为了 付款方式 选项卡:选择一个或多个客户付款选项,例如条纹和/或贝宝付款(您必须选择 其他付款方式 链接以查看贝宝付款选项)。对于每种付款方式,提供了必要的信息来完成注册过程。
3. 从WP仪表板中,选择 WooCommerce 然后 菜单购物车设置。如有必要,进行任何更改,然后选择 保存更改.
完成WooCommerce设置后,您现在应该拥有一个基本但功能性的搭建平台网站。您可以更改网站的颜色主题,字体家庭等,以使该网站的企业美学独特 – 有关详细信息,请参阅 更改WordPress外观 (您可能不想更改搭建平台兼容的Astra主题)。
以上就是小型企业怎么创建WordPress网站的具体案例讲解,希望可以帮助到大家。