为WordPress网站添加Favicon(网站图标)其实很简单,网站图标的作用是显而易见的,可以提升品牌的辨识度和专业形象,用户在浏览器中打开您的网站时,Favicon会显示在标签页或书签栏中,用户就可以快速识别您的网站。

什么是Favicon?
Favicon 是一种小型图标,通常显示在:
- 浏览器标签上,用于标识当前浏览的网页。
- 书签栏中,帮助快速区分已保存的网站。
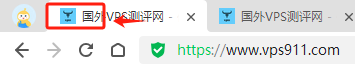
例如,在浏览器标签页中显示的国外VPS测评网图标就是一个典型的Favicon。

设置Favicon的准备工作
- 图像要求:
需要一个分辨率至少为 512 x 512 像素 的图像文件。- 支持的格式包括:JPEG、PNG、GIF 等。
- 建议使用正方形图像以避免裁剪时失真。
为WordPress添加Favicon的步骤
1. 登录 WordPress 管理页面
在浏览器中输入网站后台地址(通常为 yourwebsite.com/wp-admin),使用您的管理员账号登录。
2. 进入自定义设置
登录后,从仪表盘导航到:
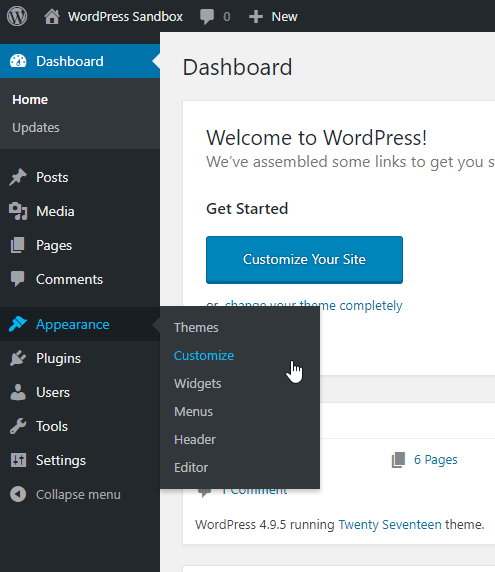
- 外观 -> 定制

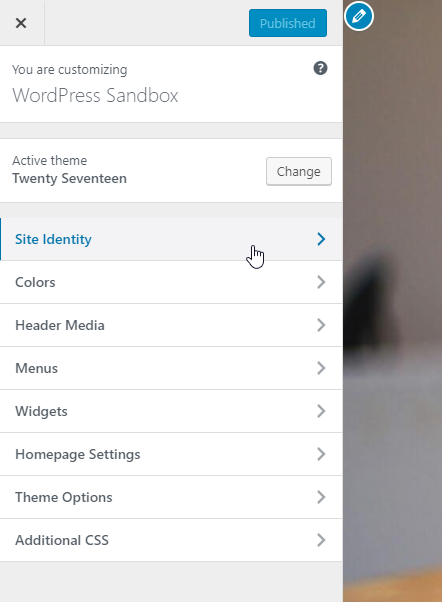
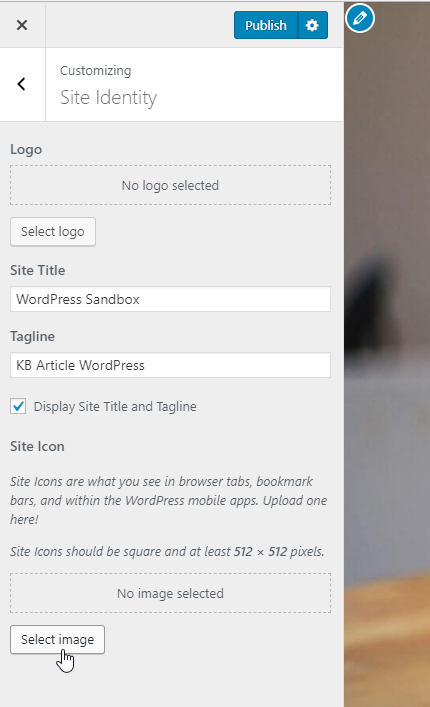
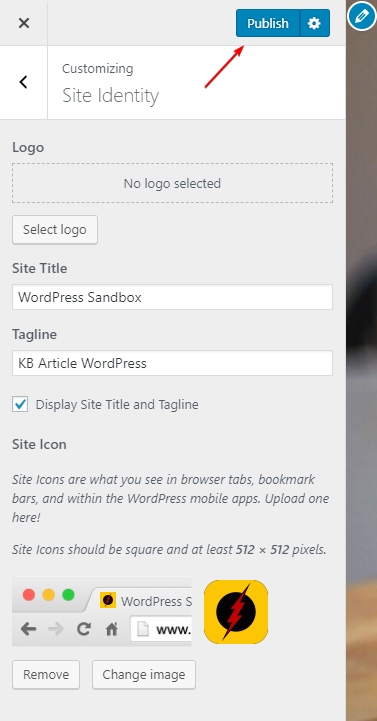
- 在左侧菜单中选择 网站标识 或类似选项。

- 点击 网站图标 -> 更改图像。

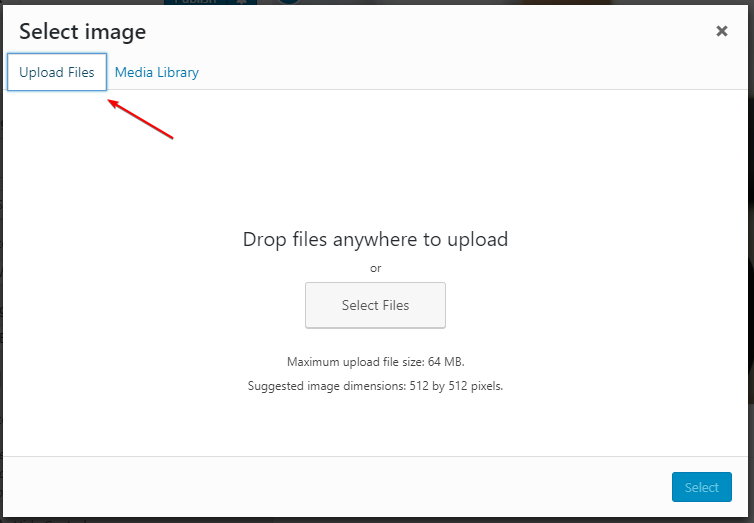
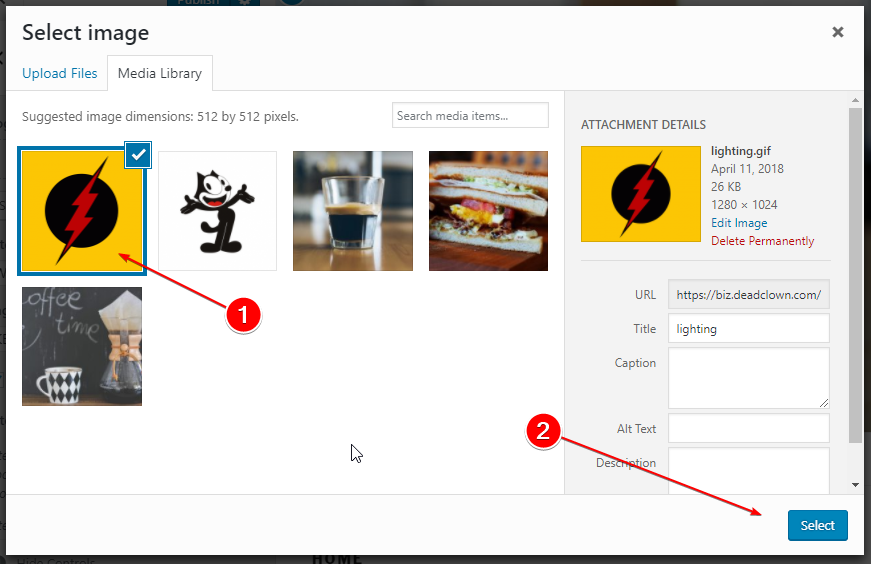
3. 上传 Favicon 图像
- 上传图像:将准备好的 Favicon 图像文件拖放到上传区域,或者点击“上传文件”并浏览本地文件。

- 上传后,系统会在 媒体库 中显示上传的图像,确保选择您刚刚上传的文件。

- 点击右下角的“选择”按钮继续。
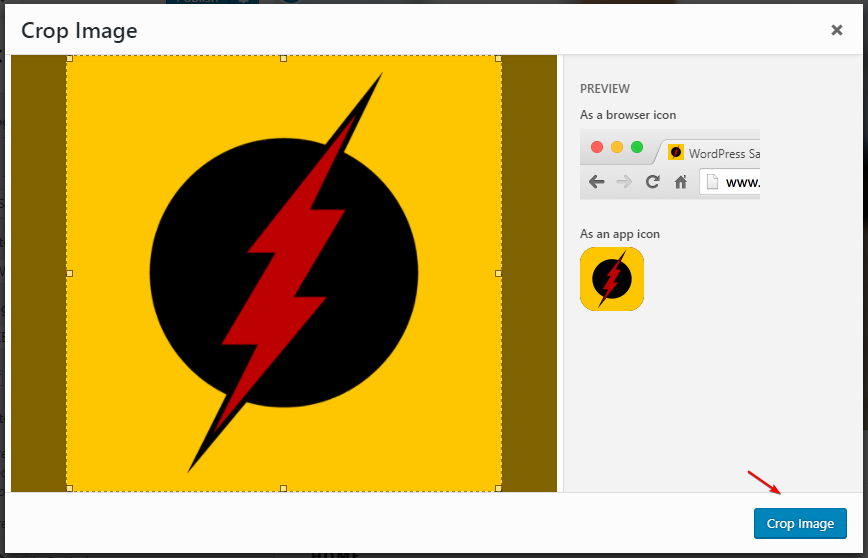
4. 裁剪图像(如需要)
如果上传的图像不是正方形,WordPress 会自动提示裁剪:
- 调整裁剪框以确保图像显示正常。
- 点击“裁剪”完成操作。

5. 保存更改
当您对 Favicon 的外观满意后,点击页面顶部的 发布 按钮完成设置。

完成后的效果
成功设置后:
- Favicon 将出现在浏览器标签页中。
- 当用户保存您的网站为书签时,Favicon 也会同步显示。
注意事项
- 图像大小:确保图像分辨率达到 512 x 512 像素 或更高,避免模糊。
- 文件格式:优先使用 PNG 格式,因其支持透明背景。
- 清晰度:避免过于复杂的设计,简洁易辨识的图案更适合作为 Favicon。
- 缓存问题:Favicon 更新后,可能需要清除浏览器缓存才能看到新图标。