当你搭建好了自己的WordPress网站,但是访问很慢,想着要如何优化它,您可能需要一个缓存插件,目前WordPress网站的最广泛使用和最流行的工具之一是从名为W3总缓存的第三方插件。还有其他缓存工具可用,但是这款插件设置会更加简单。不过小编建议你在更改WordPress配置并安装任何插件之前进行备份,本期小编将指导大家如何在WordPress中配置W3总缓存插件。
安装并激活W3总缓存插件
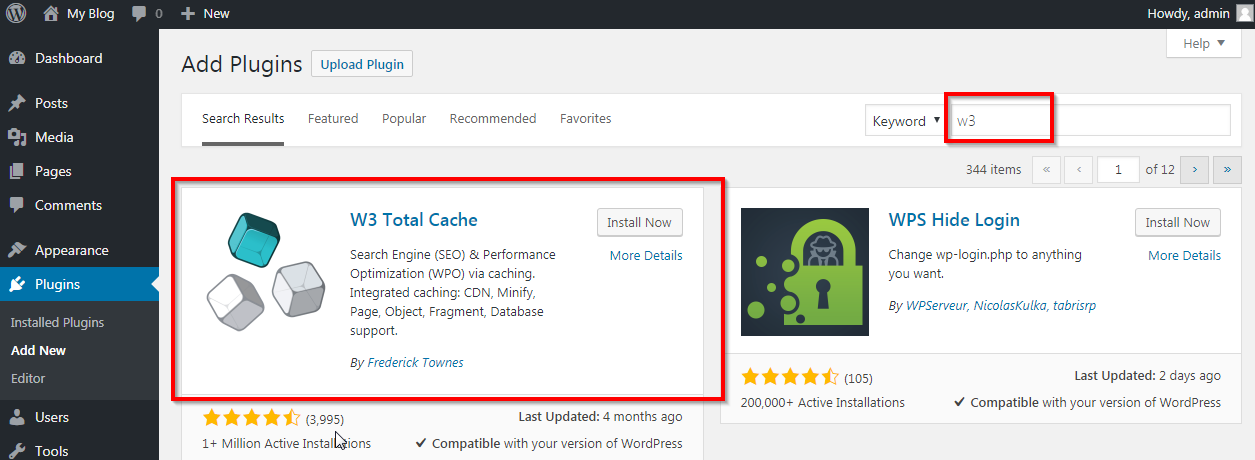
首先,您需要转到插件部分,然后单击”添加新”。 从那里,将W3键入搜索栏,并且W3总缓存应该是第一个选项:

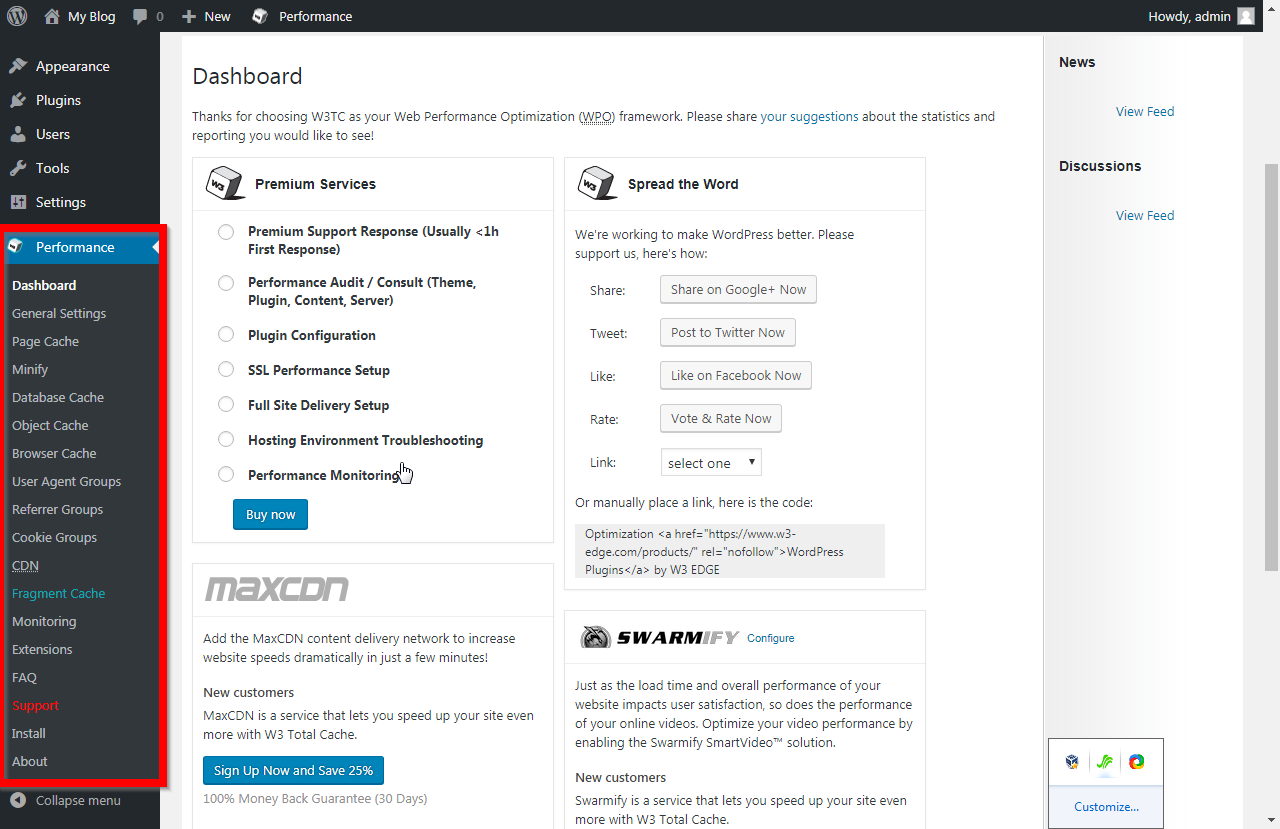
安装并激活后,您将在侧栏中有一个新的部分,”性能”选项卡:

设置
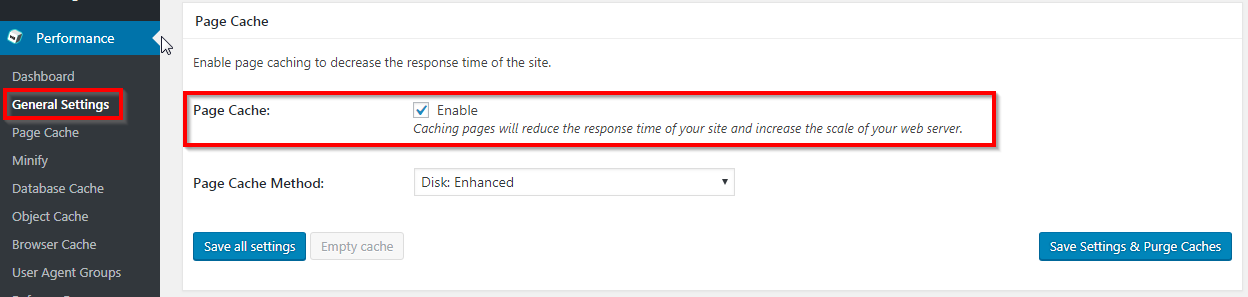
从这里,您要先单击”常规设置”选项卡,您只需启用以下设置:

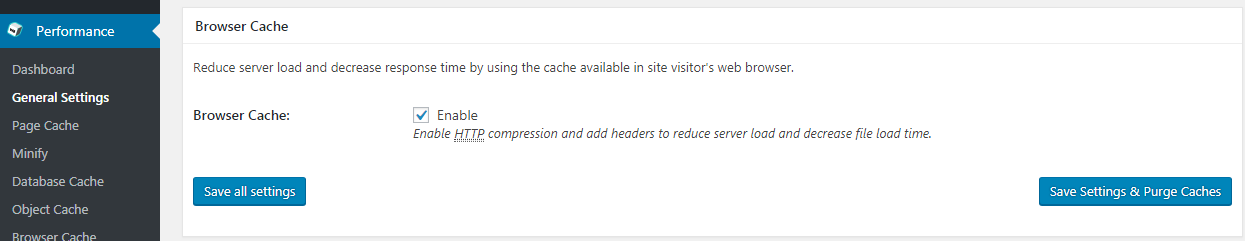
进一步滚动,应已检查浏览器缓存设置:

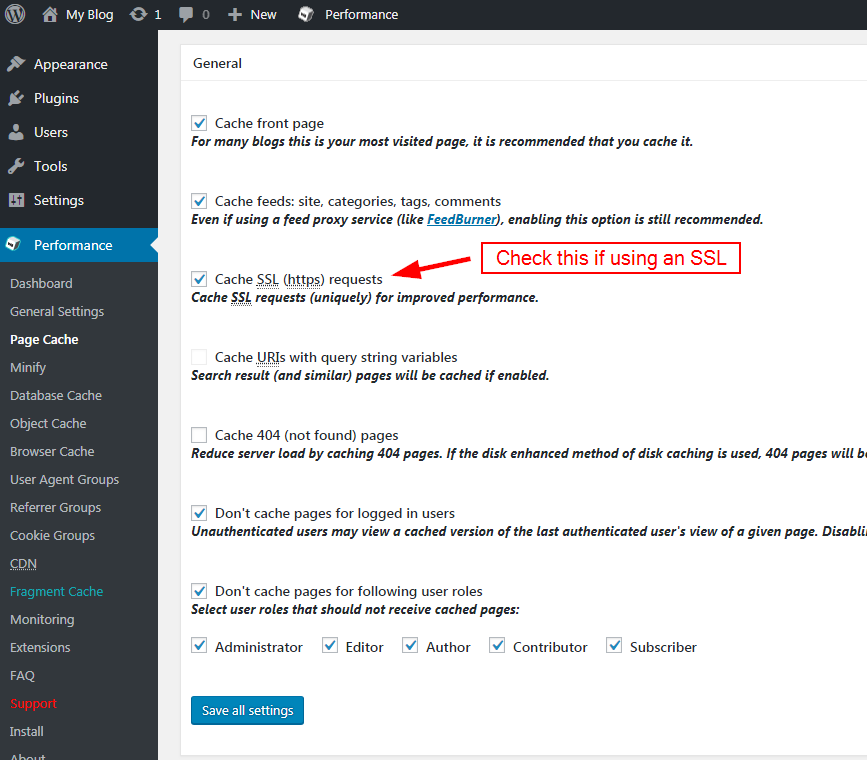
现在单击”保存所有设置”,然后单击”下一步”页面缓存设置。 我们现在将注意到您需要进行更改的部分,从第一部分将常规开始:

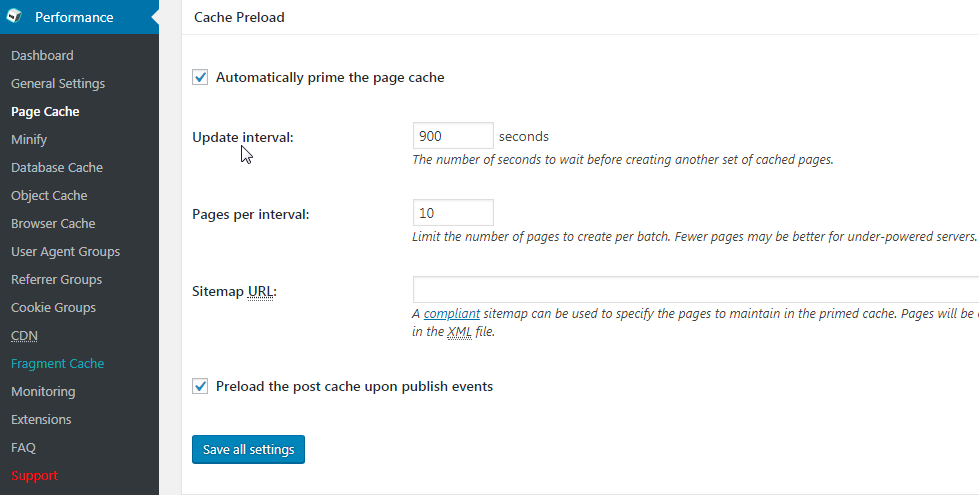
然后转到”缓存预加载”部分:

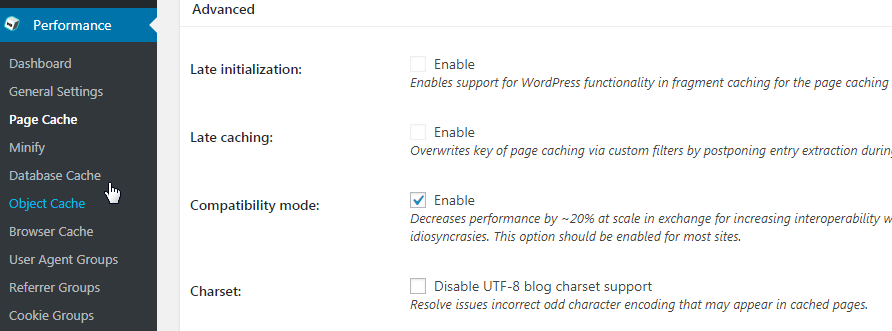
最后,找到”高级”部分并启用”兼容模式”(插件创建者推荐):

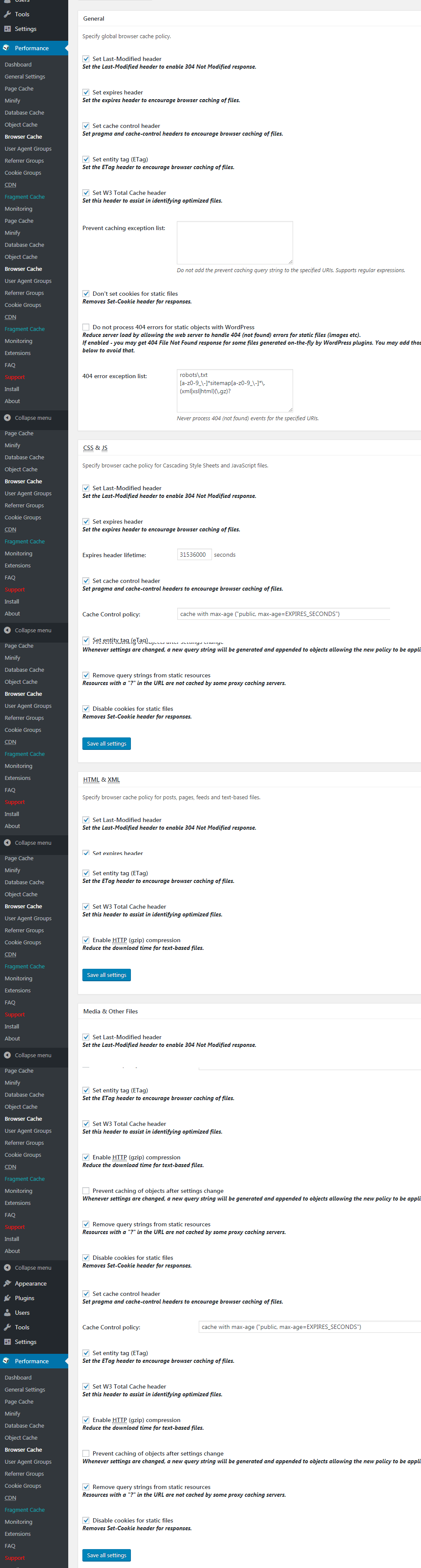
再次单击”保存所有设置”,然后再次移动到浏览器缓存部分并设置如下:

现在单击以保存所有设置,您将完成基本的W3总缓存安装,并在GTMetrix和其他测试站点中看到更高的页面分级,以及许多提高的速度。 如果使用外部CDN服务,则可以使用其他配置,但此处详述的设置将是您需要的全部使用。