为什么需要移动网站?
大多数网站旨在在具有体面屏幕的计算机等设备上查看。 在计算机上,该网站可能看起来简单干净,但是当在具有较小屏幕上的移动设备上查看时,可能会导致一些问题。 值得庆幸的是,这可以以几种不同的方式解决。 本指南将解释如何通过编辑HTML和CSS文件来改变预定义屏幕大小的样式。
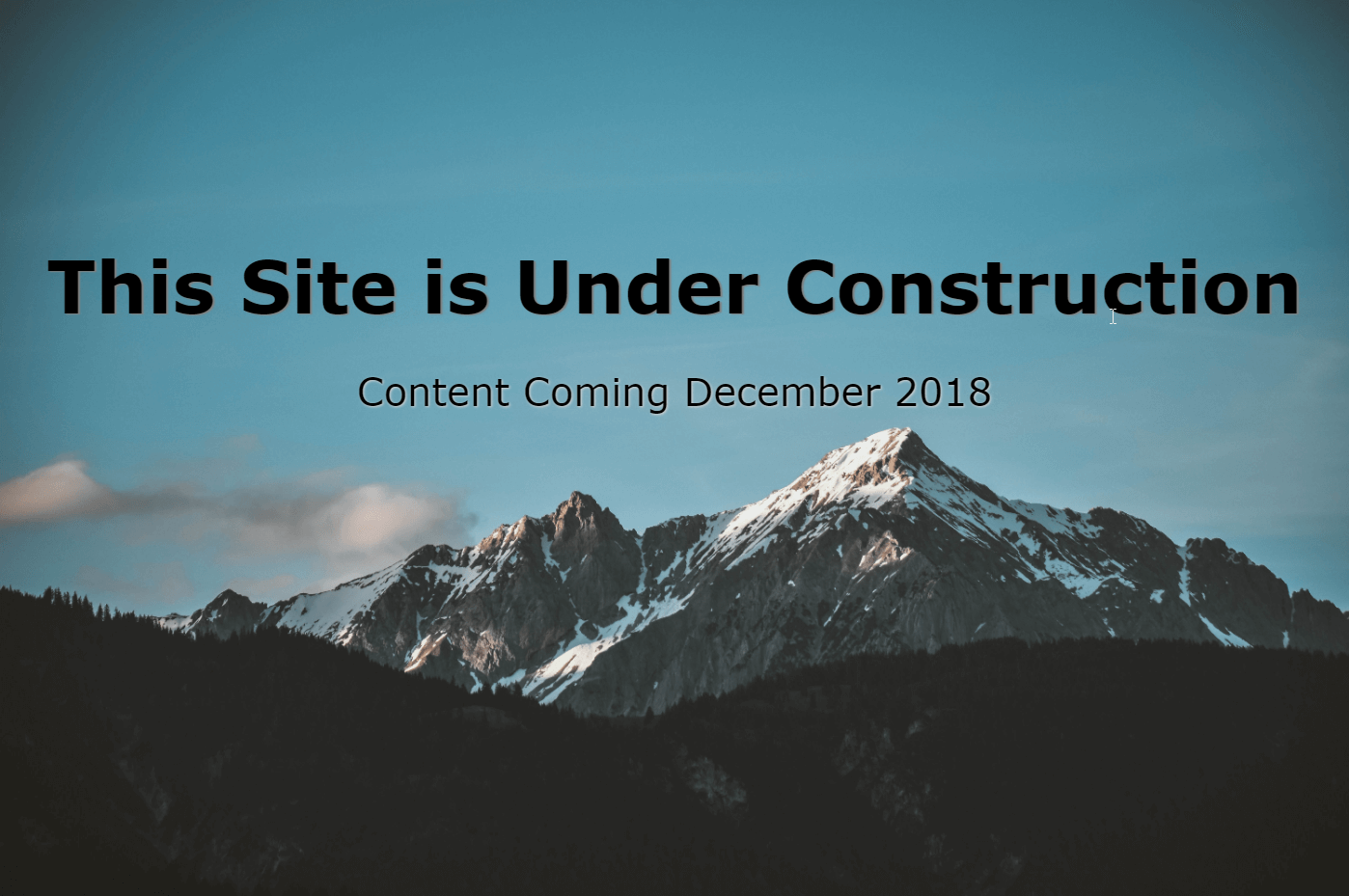
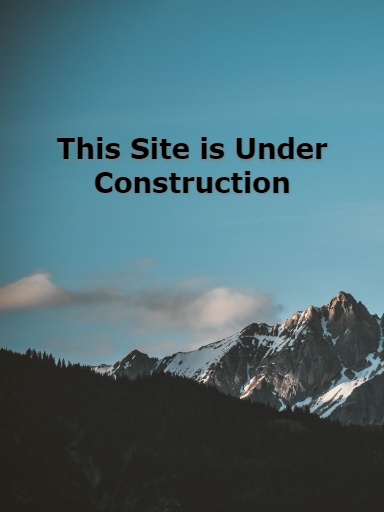
这是计算机上显示的示例站点:

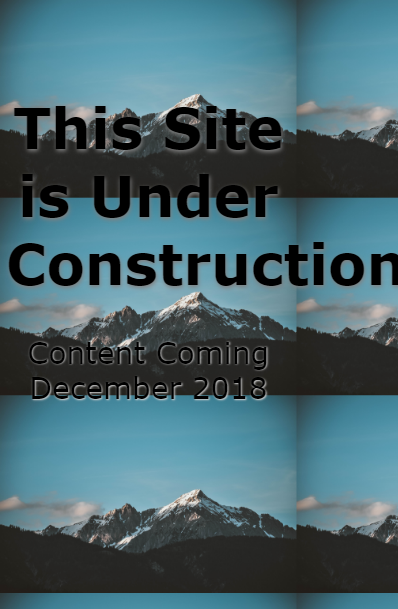
这是在较小的屏幕上显示的同一站点:

编辑网站
参考在此期间,这里是原始的 index.html和css.css 对于上面的示例网站。
index.html
本网站正在建设中
内容将于2018年12月发布
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%,100%;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
步第一步: 添加meta标签
要确保浏览器识别新样式,我们需要在index.html文件的标记内添加以下行。
没有此标签,您可能可以在某些浏览器(例如Mozilla)中看到更改,但不能在Chrome中看到更改。
第二步: 为所需的屏幕尺寸创建不同的@media部分
此示例将创建两个不同的设备大小400px和900px。 在创建@Media部分时,您需要具有最大宽度以识别使用此样式的屏幕,并为样式设置实际显示屏幕大小。 标识符将位于@Media屏幕中,并且(最大宽度:)以及它的实际样式将在正文标记内。
@media screen and (max-width: 900px) {
body{
max-width: 900px;
min-width: 400px;
}
@media only screen and (max-width: 400px) {
body {
max-width: 400px;
}
}
每个屏幕尺寸都需要一个@media部分。 对于此示例,我们将使用2个默认大小:
有关平板电脑的900px屏幕尺寸:
@media screen and (max-width: 900px) {}
对于您的手机400px等设备:
@media screen and (max-width: 400px) {}
此示例使用最大宽度,这意味着任何尺寸或更少的屏幕都会遵循这些样式规则。
在这些标签内部是风格将重新定义以更好地适合不同的屏幕尺寸。 此示例更改为背景和字体大小,并隐藏一些对象以保持清洁外观。
根据您的背景图像,您可能希望以不同的尺寸播放以获得最佳效果。 此示例使用更大的图像尺寸来确保图像的失真,没有空格。
第三步: 更改背景和字体
在此示例中,我们将后台设置为100%高度和100%宽度。 这确保了图像尺寸保持不变,但它会缩小图像并在上面示例中通过屏幕重复。 通过几种方式,可以解决这一点。 首先,将主CSS.css中的Background Size属性更改为自动。
body {
background-image:URL('background-background-image-blue-sky-1054218.jpg');
background-size: auto;
}
将图像定义为自动仅确保屏幕上的图像和文本适合。 要调整站点以显示最佳屏幕大小,应将这些属性添加到@Media标签中。
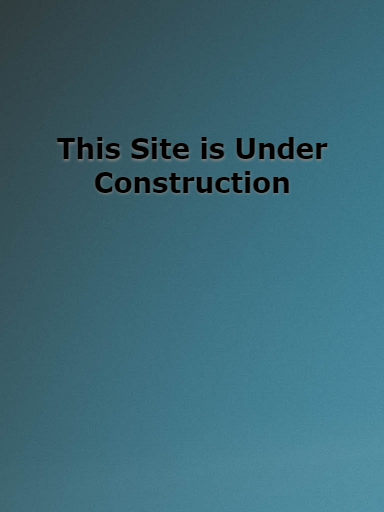
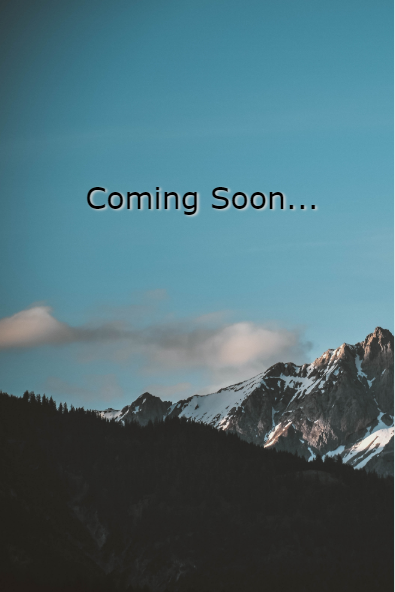
这是示例网站仅使用auto时的样子:

将此代码添加到css.css文件中
@media screen and (max-width: 1100px) {
body{
background-size: 1600px, 100%;
max-width: 900px;
min-width: 400px;
height:100%;
}
div {
margin-top:35%
}
h1{
font-size: 55px;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
h1{
font-size: 55px;
}
}
定义新属性

第四步: 隐藏内容
如果您注意到,还删除了”2018年12月的内容”,以帮助确保我们的页面简单且易于阅读任何屏幕。我通过添加显示器来完成此操作:无;在我们的
这是900px的@media部分:
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
}
h1{
font-size: 35px;
}
p{
display:none;
}
第五步: 添加新内容
使用比最初设计的屏幕明显较小的屏幕,您可能需要更改所显示的上下文。 在我们的400px示例中,我们确实如此。

调整大小,并且使用显示器隐藏了不需要的文本:无; 但我们还更改了顶部边距并添加了一个新对象。
需要将新对象添加到index.html和CSS中
这是此示例的完整index.html外观:
快来了
本网站正在建设中
内容将于2018年12月发布
即将推出…
该文本仅在屏幕上显示400px或更少,主要样式和@Media为900px需要隐藏。 以下是此示例的完整CSS.CSS:
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%, 100%;
background-repeat: no-repeat;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
height:100%;
}
h1{
font-size: 50px;
}
p{
display:none;
}
p2{
display:none;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
div {
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 30px;
display:inline;
text-shadow: 2px 1px 3px lightgrey;
}
}
测试您的网站!
您可以使用浏览器的开发人员工具来查看页面如何显示在不同的设备上。