想要把网站内图片进行压缩我们可以使用免费的在线服务和插件,如果选择了合适工具,既优化了图片大小也不会影响图像的质量,这也是提高页面速度和降低带宽的最简单但经常被忽略的方法。
如何把网站内图片进行压缩?
我们可以使用图像压缩工具,以下是一些有助于图像压缩的工具:
- Resmush.it – 在线工具也可用作优化图像的WordPress插件
- Tinypng – 免费在线在线工具,用于优化可用的图像作为Wordpress插件和Photoshop插件。它甚至可以压缩动画PNG文件(APNG)
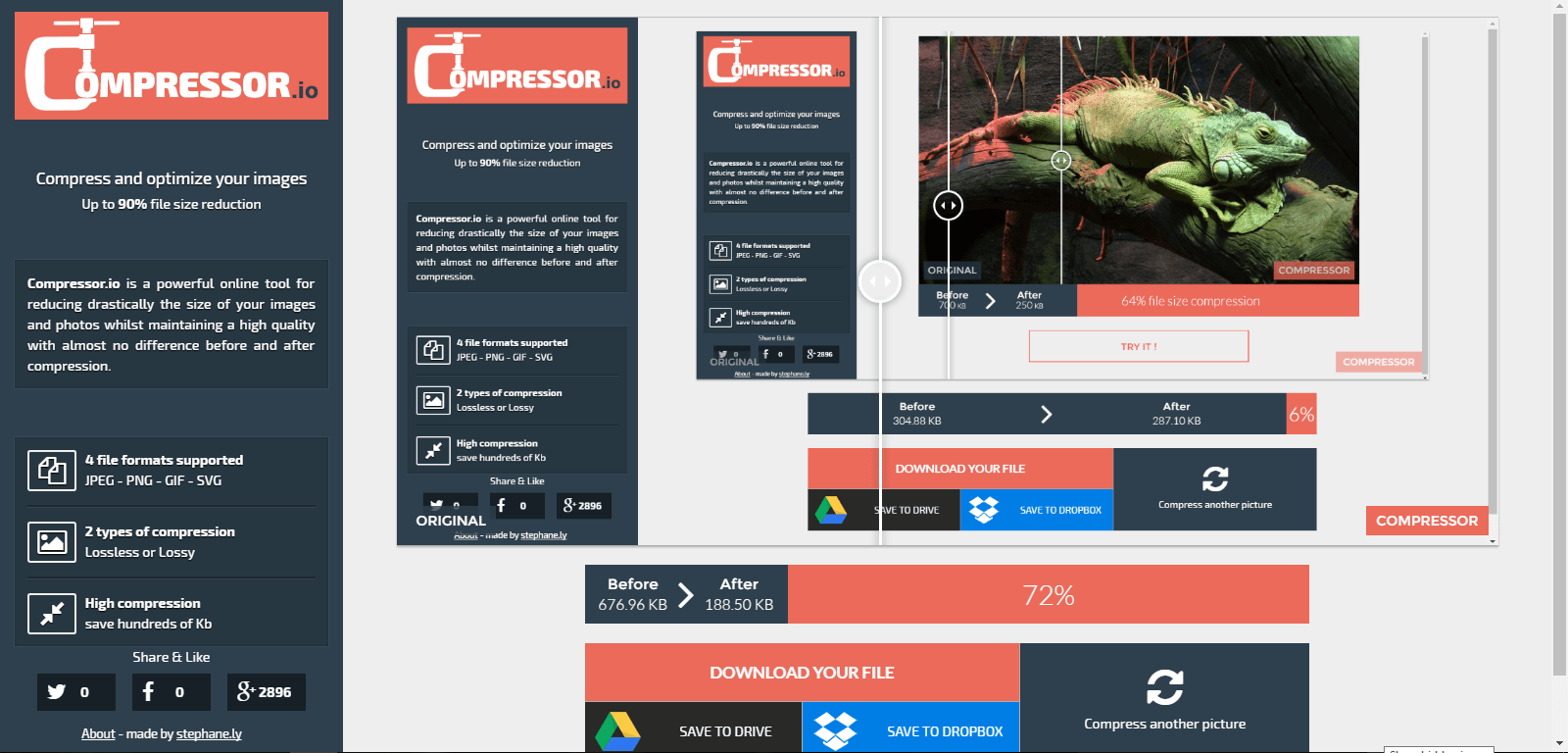
- 压缩机 – 简单,免费在线工具(如下图…显示此工具也用于图像!您可以看到此图像的尺寸减少了72%)
- imageOptim – 另一个在给您完全控制时优化图像的在线工具。它还可以优化高DEF视网膜图像。但是,这一个是不自由的,因为每月的定价从1000美元的优化开始。

该图像被压缩了70%以上
如果您使用WordPress,请通过插件优化图像很简单。除了上面提供的服务提供插件,这里还有一些:
- 短像素
- Ewww图像优化器
使用WebP图像格式
除了压缩图像外,您还可能需要考虑使用WebP图像格式。在某些情况下,它已显示出将图像尺寸降低超过80%,并且受到所有主要浏览器的支持,包括Chrome,Firefox,Microsoft Edge和Safari。
但是,当您使用WPP时,它不会替换现有的JPEG或PNG文件。因此,如果访问者使用不支持WebP的浏览器,则它们将显示其他版本。是的,这意味着您网站上有更多的图像,但如果大多数都在显示WebP版本,它仍然可以大大降低您网站的大小和重量,使其运行更快。
而且有几个WordPress插件将为您带来所有繁重的工作 – 擎天柱,smush和Optimole值得考虑。
即使对于不受支持的浏览器,也可以通过使用WebPJS库来添加WebP支持。
以上就是网站内图片进行压缩的具体操作方法,其实很简单,快去优化你的站点图片吧。